0 成本无 VPS 搭建私人导航、图床、音乐服务器 vercel freewha
本文由 简悦 SimpRead 转码, 原文地址 blog.csdn.net
目的:将一些小服务应用部署到免费的 serverless/VPS 上去
环境:0 成本
实现方式:github + vercel/freewha
效果:
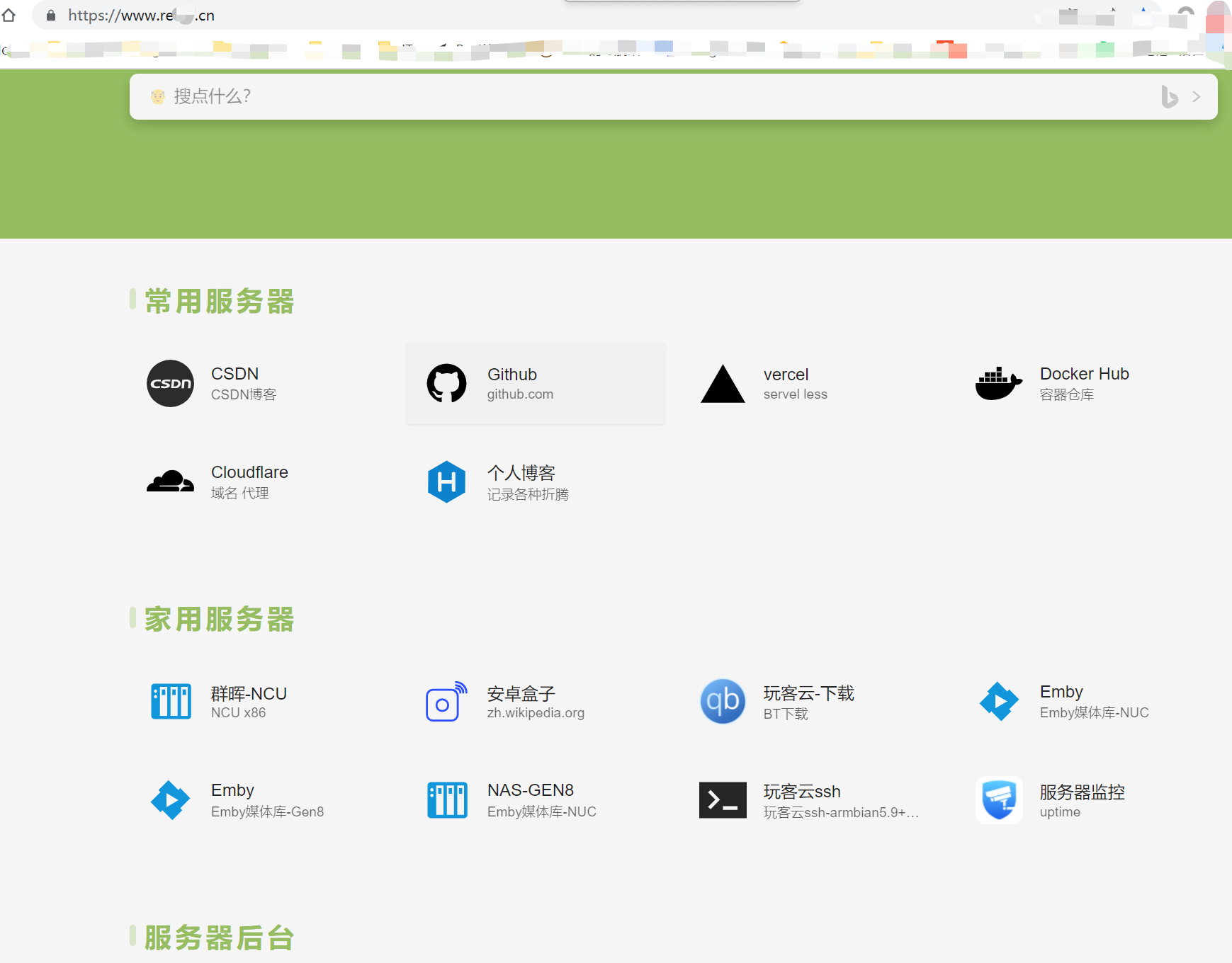
项目一:个人导航
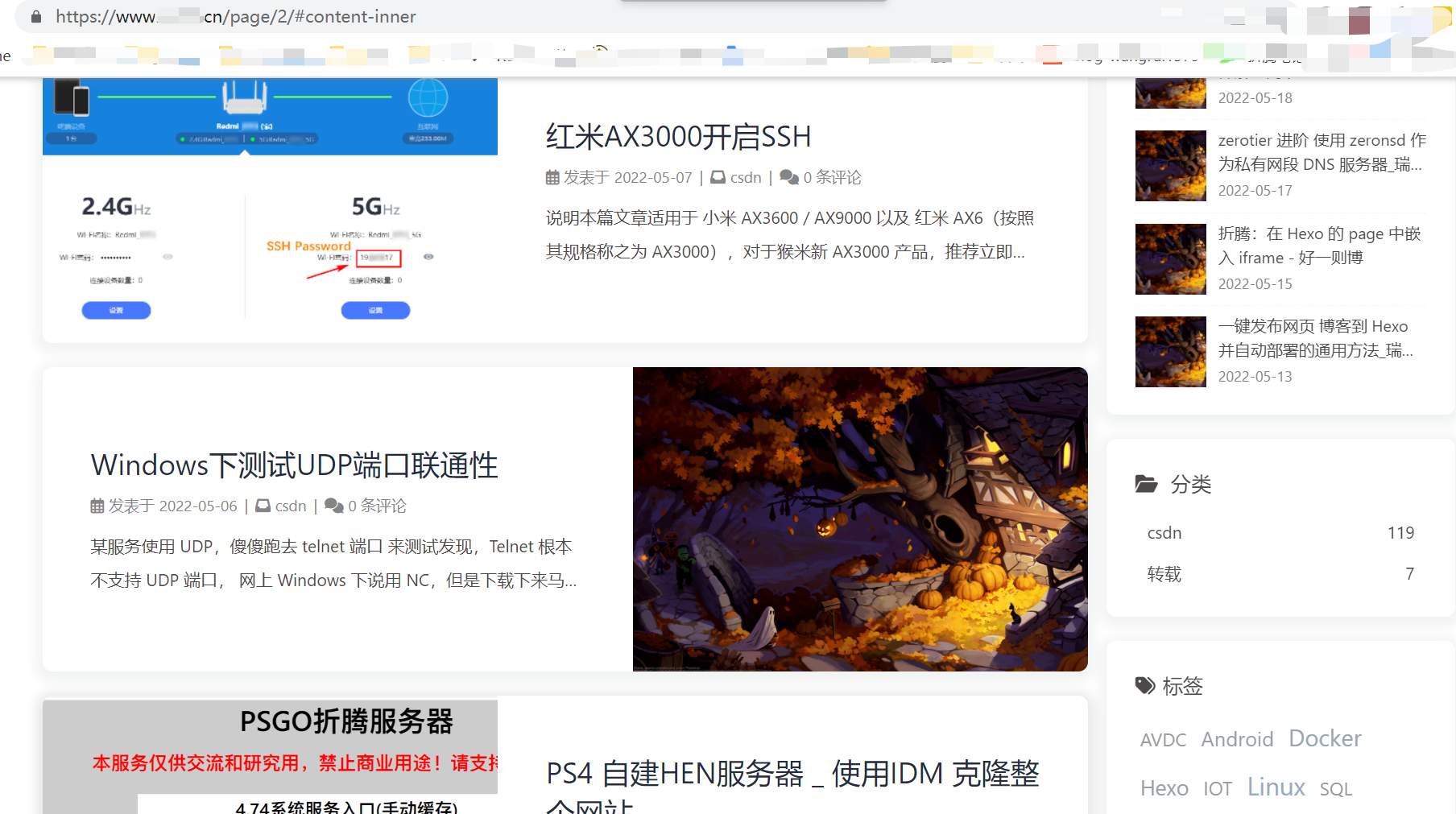
项目二:个人博客
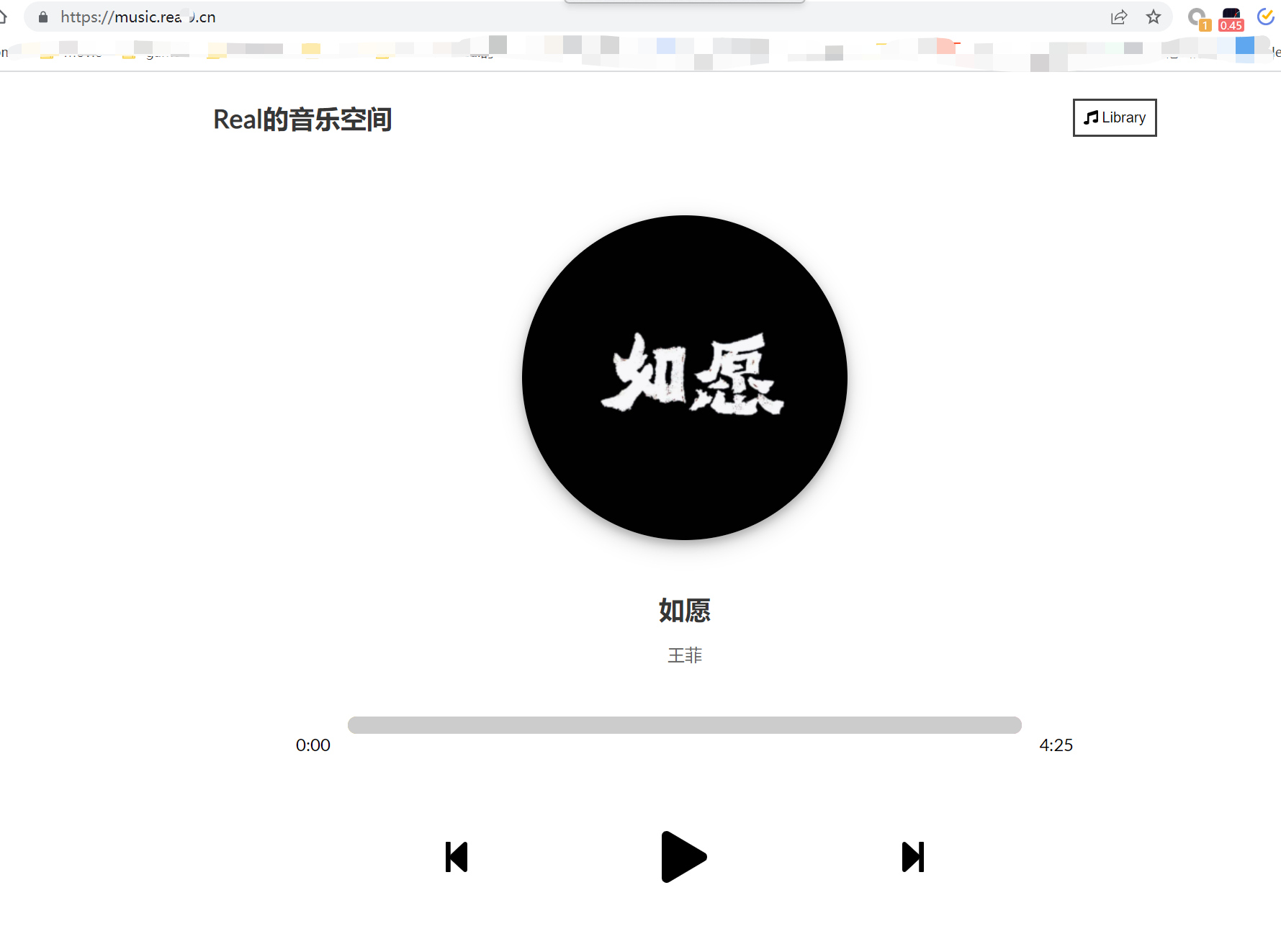
项目三:个人音乐服务器:
背景:上面的项目以前我都是部署在家里群晖上,或者 VPS 上,但是 FRPC 和 VPS 的流量,延时、运维更新等问题,实际用起来很繁琐,最近两年 serverless 发展很火,于是就萌生了把他们部署到免费的 VPS 或者 serverless 产品上
网络上有很多 hexo 博客部署到 vercel、github.io 的列子,我这里就用第三个个人音乐网站为例子演示一下步骤:
- fork 此项目:musify
首先你要有一个 github 账户,然后找到一个开源的静态音乐项目,fotk 它,这里拿我的举例:musify
fork 它,然后上传一些音乐本地文件,或者编辑音乐文件到链接中:
- 上传本地音乐文件到
musify/src/audio/目录下 - 然后编辑这个文件:
musify/src/data.js, 怎么编辑就不细节了,参考我的格式就好了 - 你问音乐文件上传到哪里,你可以直接上传到 github,但是不要超过 100M,或者推荐下面的方式
自己找个类似图床或者别的
申请了个 freewha 的 1.5G 的空间
我也试过永硕 E 盘,但是直链会变
onedrive 转直链接是个方案,但是太多的重定向,手机上的浏览器不支持
- 申请一个 vercel 账户:https://vercel.com/
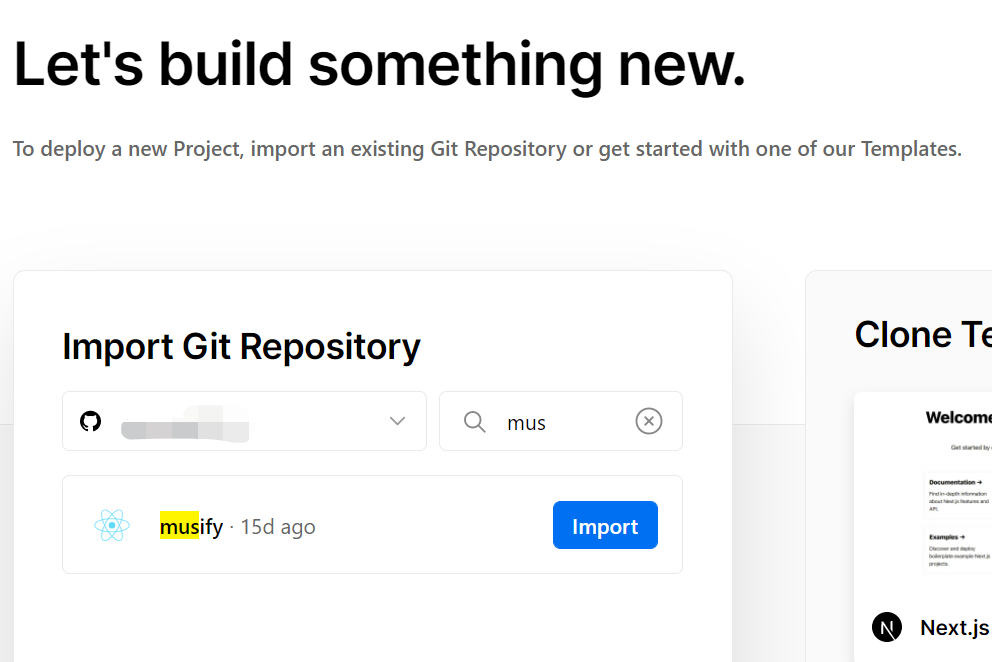
上传文件或者编辑 data.js 文件后,我们申请一个 vercel 账户,并使用 github 账户注册,首次注册引导他会让你选择你的仓库,
2.1 我们选择那个音乐项目即可,选择导入

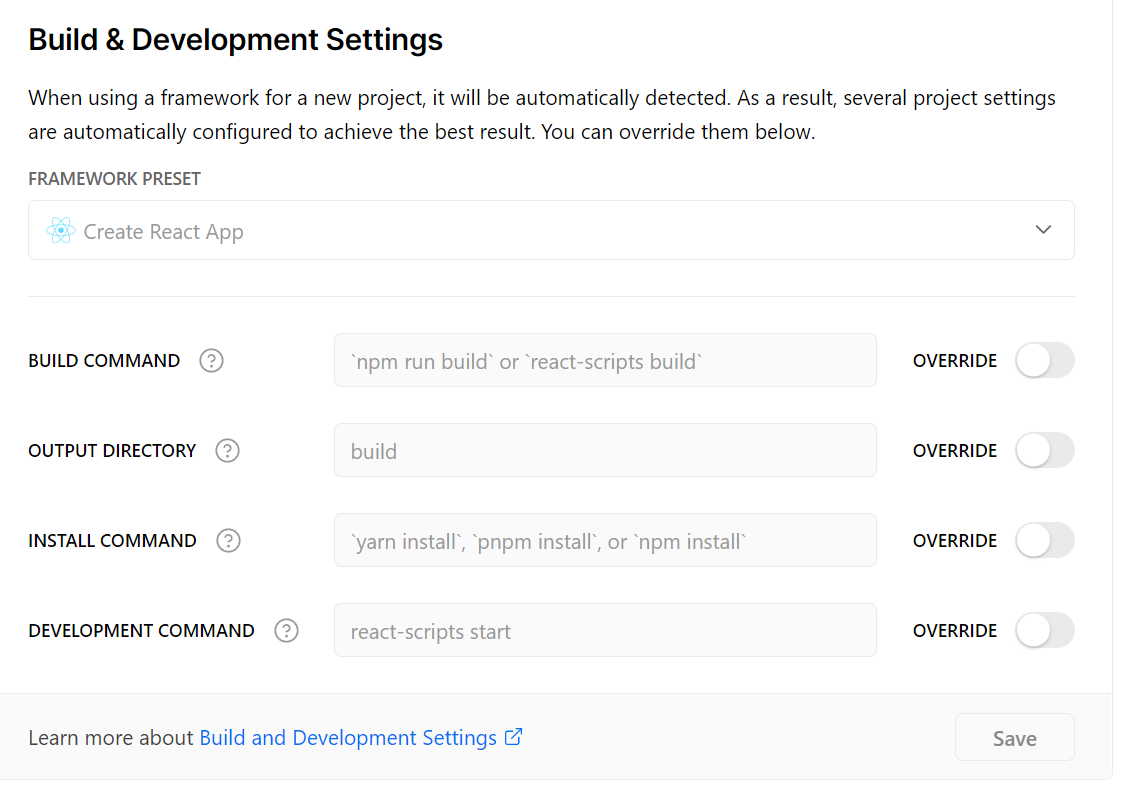
2.2 在部署设置里面选择默认即可,等待部署完成后

2.3 部署完成后,访问域名查看效果
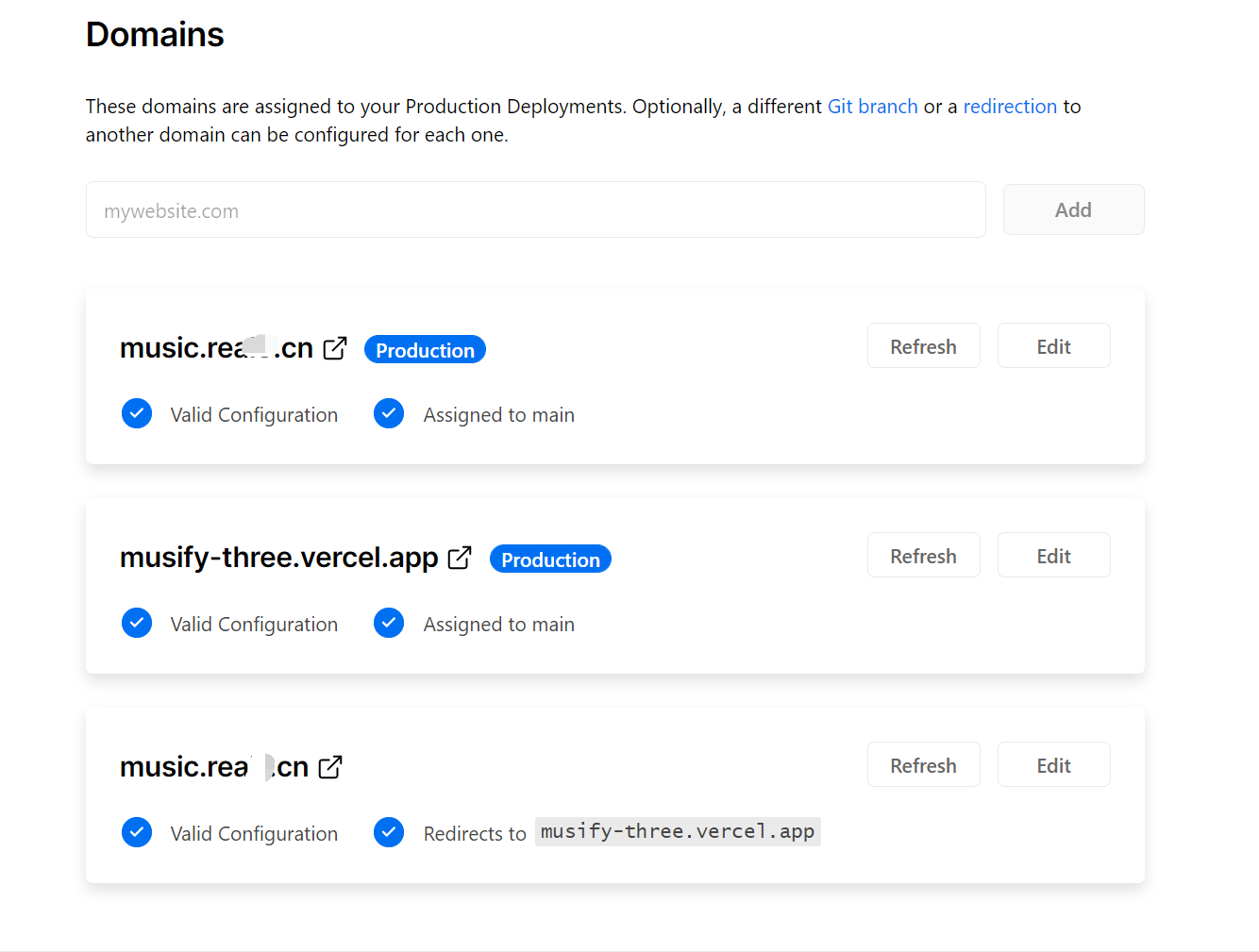
系统会自动分配一个域名,访问这个域名就可以看到效果,你也可以绑定自定义域名,按照他的引导或者直接设置 cnname 别名转发

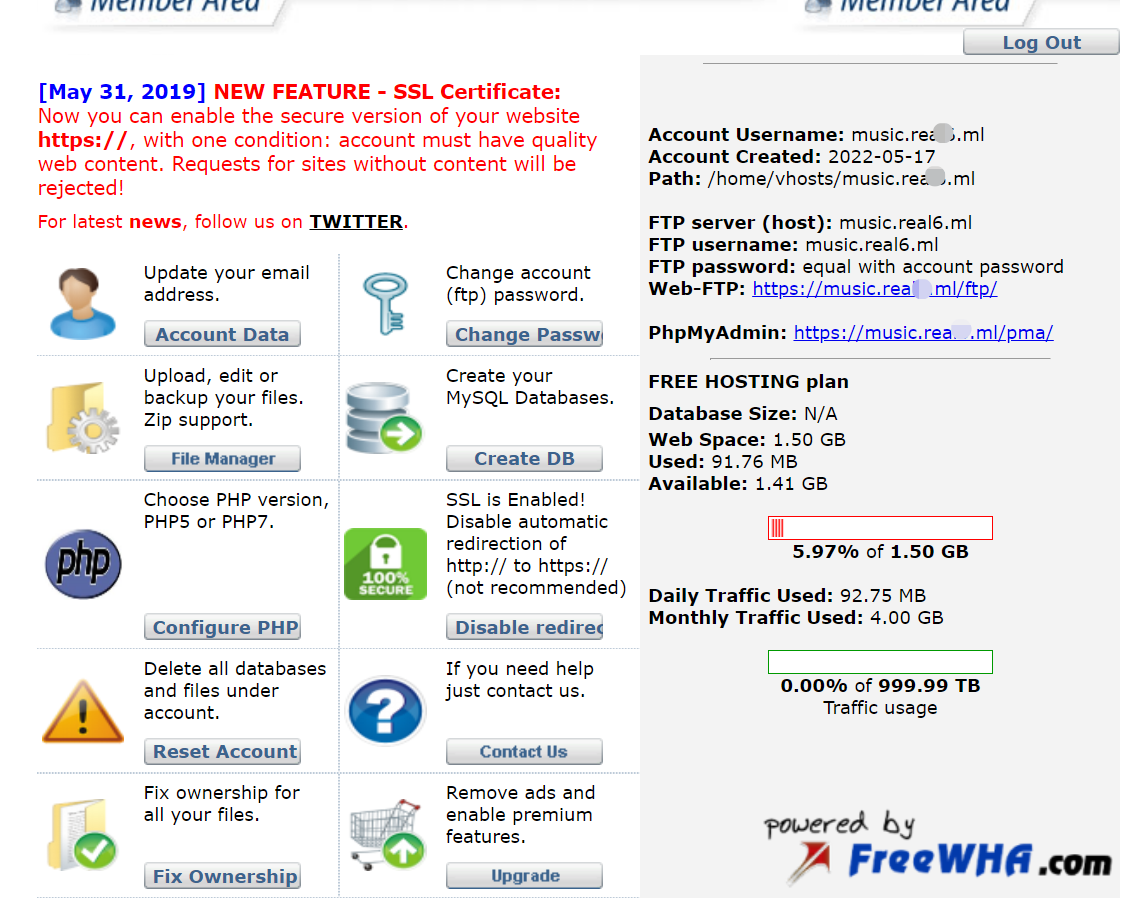
- 申请一个 freewha 账户 freewha
记住域名和密码,你可以自定义域名也可以按系统分配的,在域名后加 / cpanel 进入控制台
3.1 将项目文件编译为静态文件
还是以上门那个音乐项目为例,vercel 可以自动编译项目为静态文件,freewha 没这个功能,我们也不可能用自己电脑、vps 去编译再上传,这样会失去初衷,所以这里我们使用 github action 来帮助我们编译并上传到 freewha
3.2 在项目上,创建一个 github action,并贴入下列代码:
这段代码的用途是拉取一个 docker 使用 vue 去编译为静态文件,并输出到 gh_pages 分支
1 | name: 生成静态文件 |
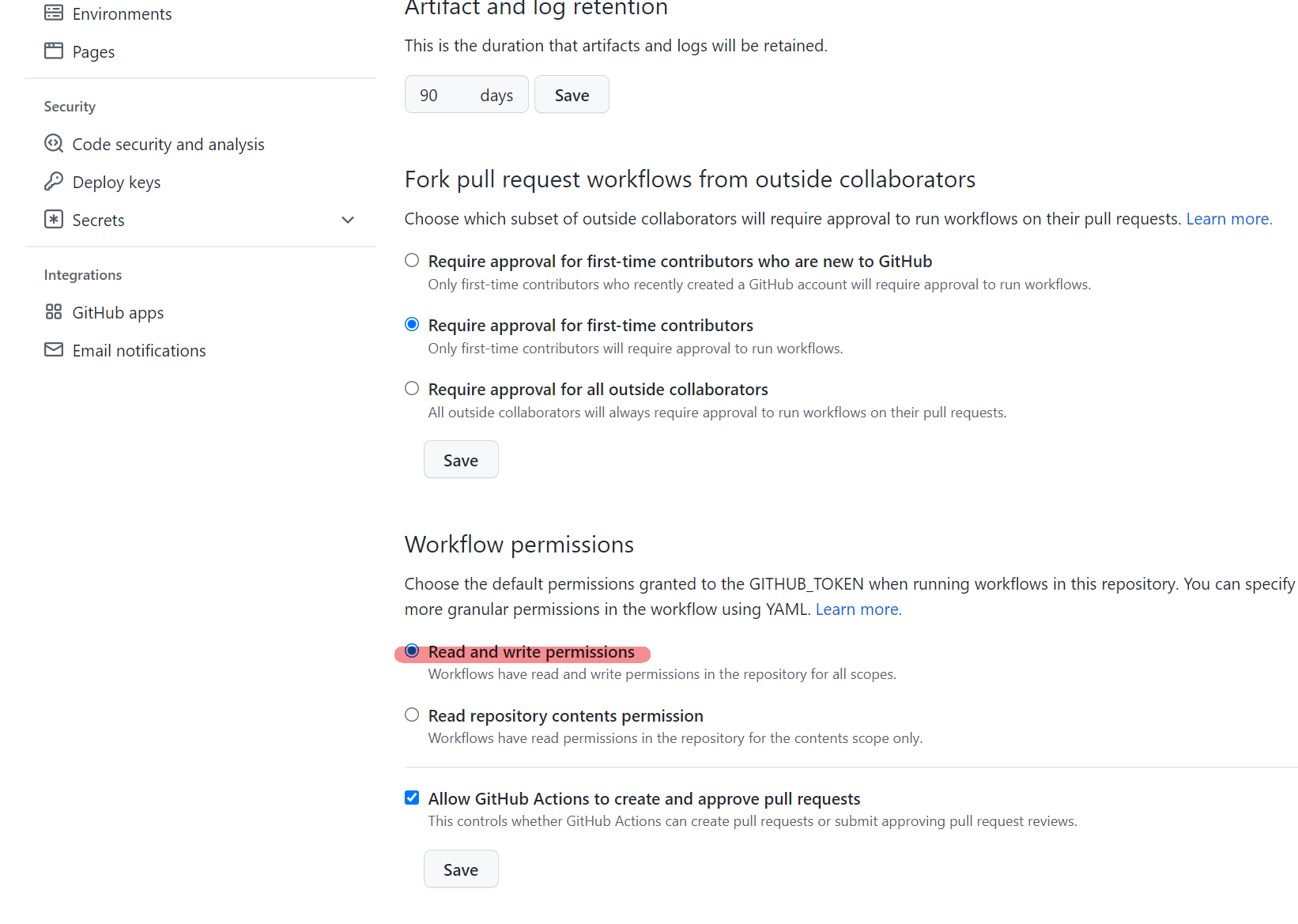
3.3 授予 github action 创建分支的权限:
在项目的设置中,action-general 中,允许读写
3.4 随便改点文件,观察 github action 成功完成:
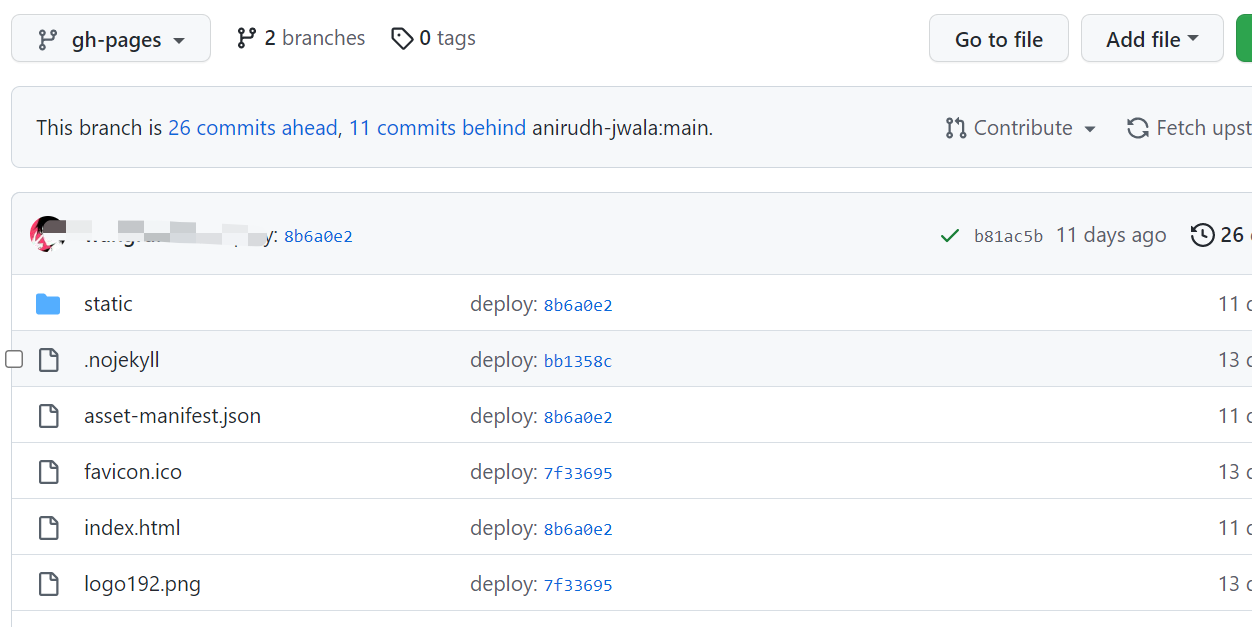
我们可以切换到分支 gh-pages 中看到静态文件

3.5 将静态文件上传到 freewha
3.5.1 再创建一个 github action 脚本,命令如下:
他的作用就是当 action 生成静态文件 完成的时候,触发上传文件到 FREEWHA
1 | name: 🚀 Deploy music.real6.ml |
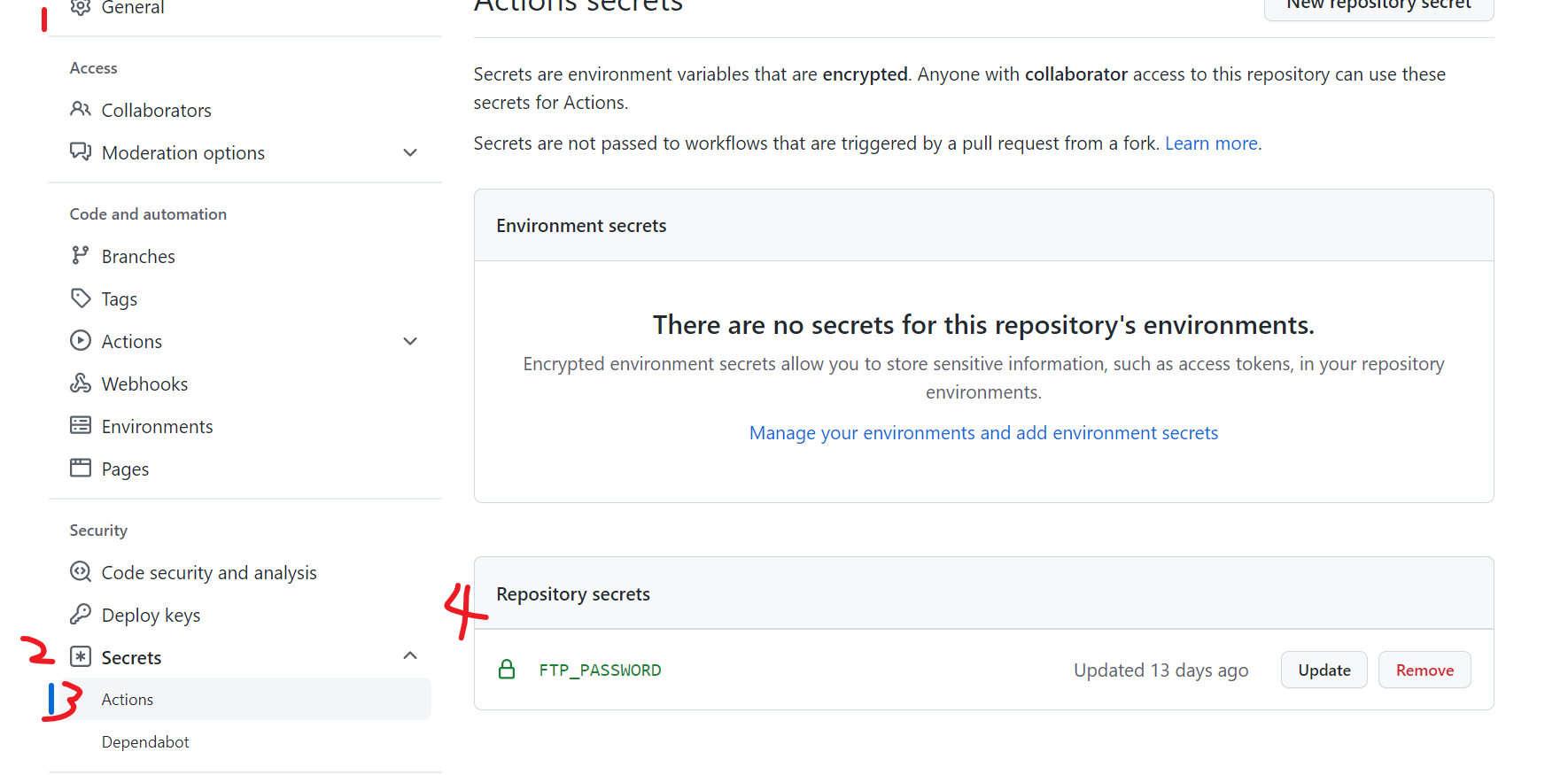
这里有一个环境变量 $ 是 freewha 的密码,我们在项目设置里面设定,不要明文写在脚本里面,如果介意账户名和域名,课可以替换为变量,按下图设置:
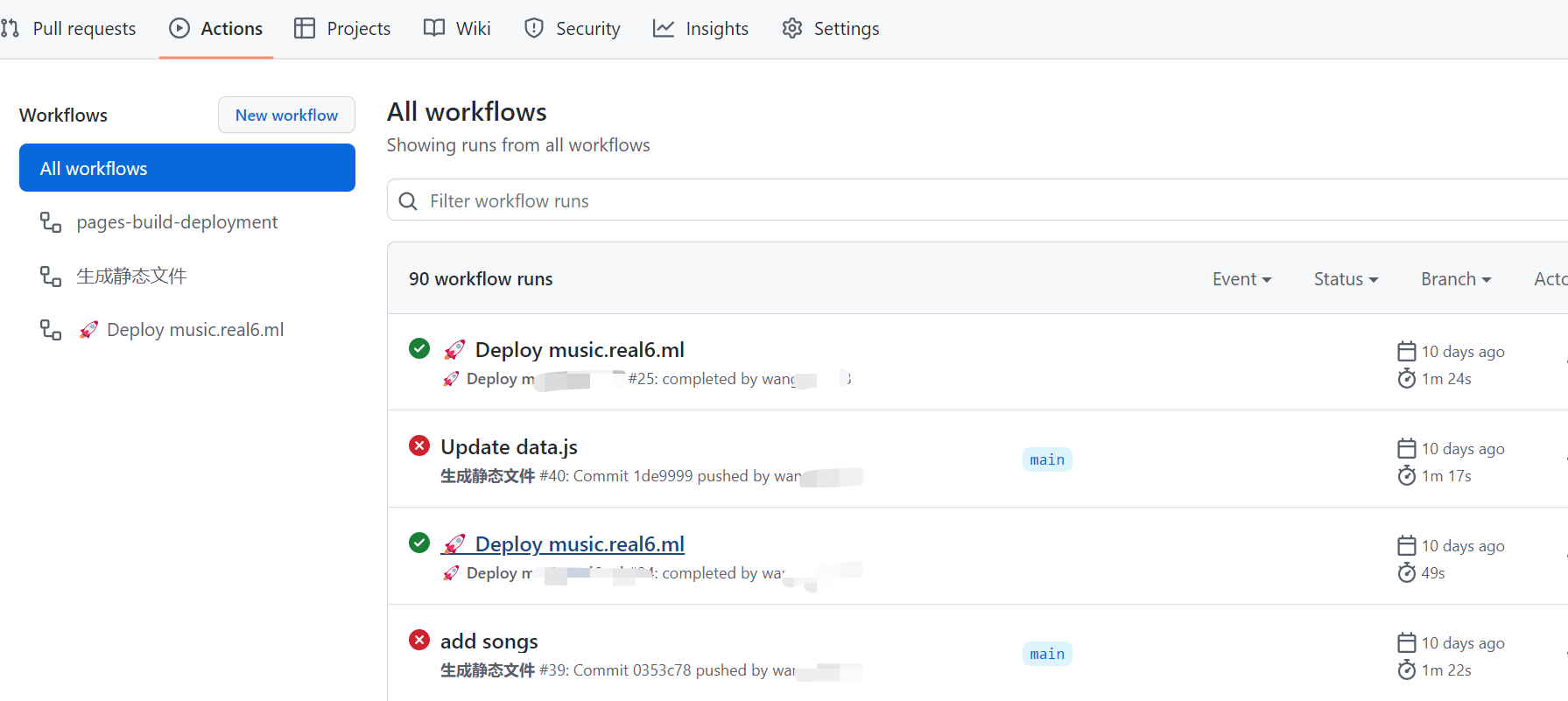
3.5.2 再修改一次仓库文件,观察 github action,他将按顺序轮流编译静态文件并上传,如果编译错误就是你的代码有问题

上传完成后,访问 freewha 的域名就会看到 vercel 一样的效果
结语:本文提供了一种方案,借住免费的云服务器和 serverless 平台部署文件,节省 VPS 或家用服务器的资源,
你可以在 github 上寻找你感兴趣的 vue next 项目,或者自己写的静态文件, 如果你发现了有趣或者更高级的做法,欢迎在下面留言






